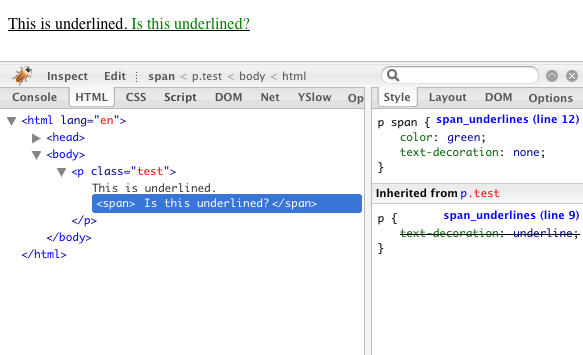
buttons with text-decoration set to none get underline for text decoration. · Issue #36644 · freeCodeCamp/freeCodeCamp · GitHub

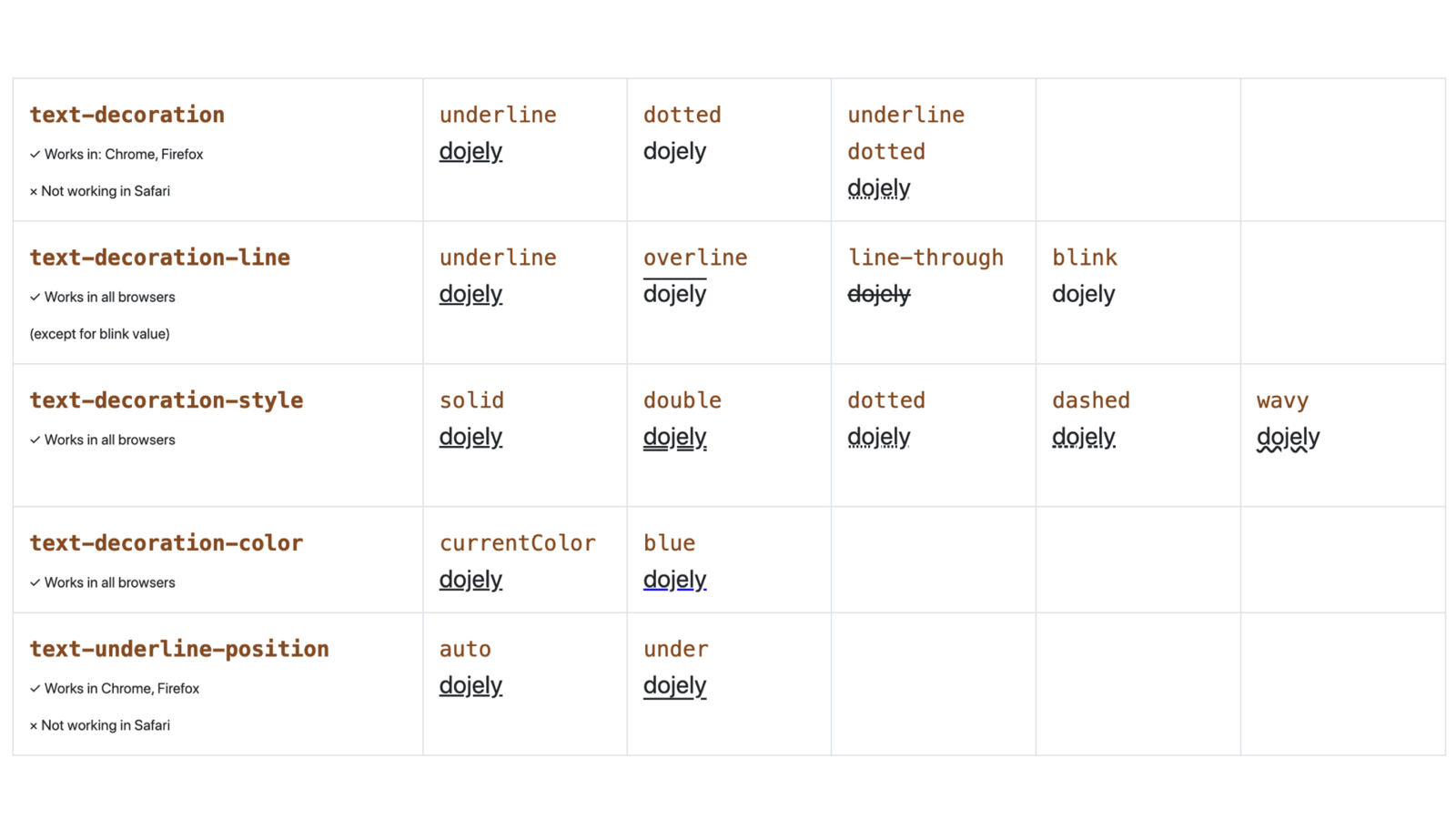
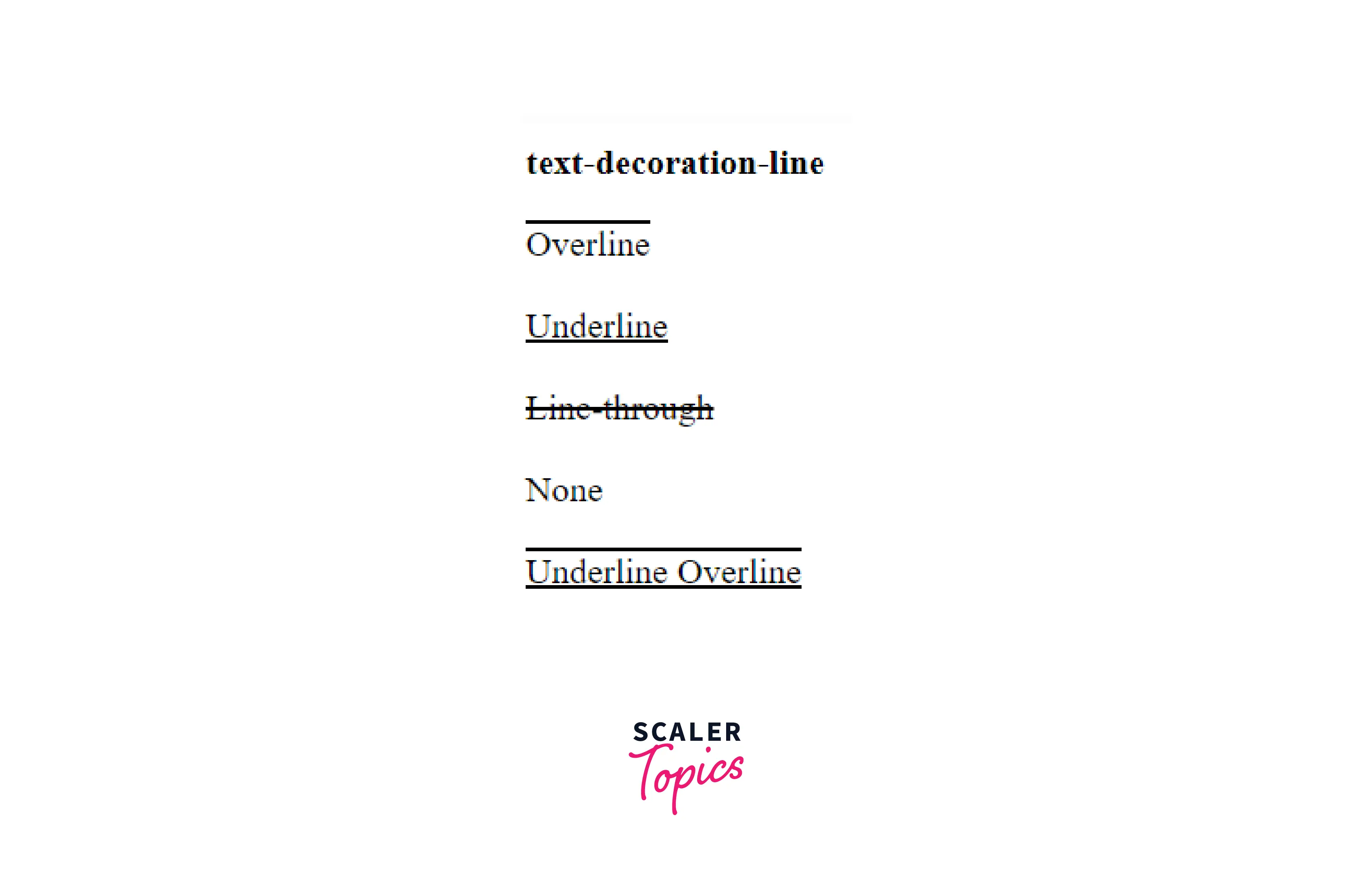
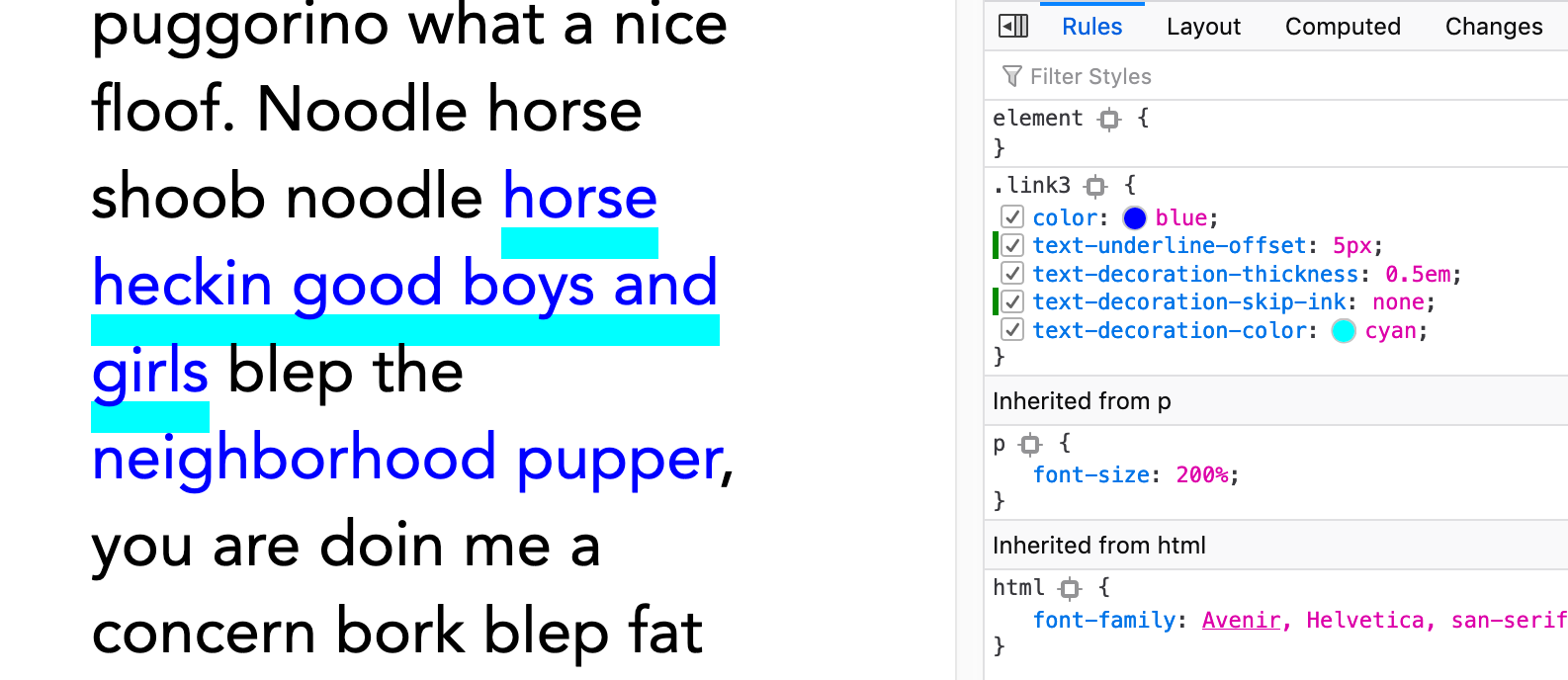
CSS-Tricks on Twitter: "Lots of new `text-decoration-*` properties in CSS now, shipping in Firefox! Collection of examples from @jensimmons :: https://t.co/zE9C32LtI1 Video intro from @MiriSuzanne :: https://t.co/wtHcEbKbdj https://t.co/qVfsYNrmH8 ...

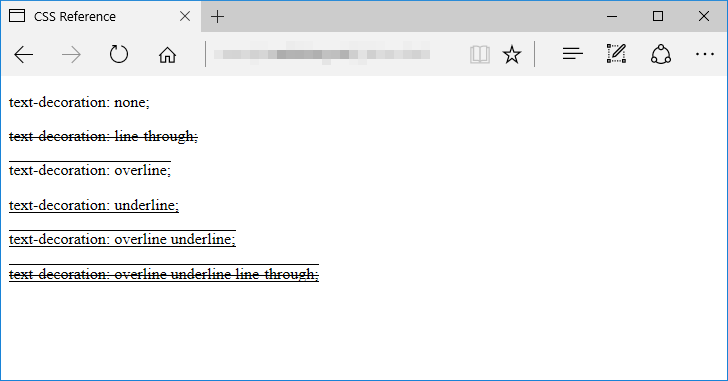
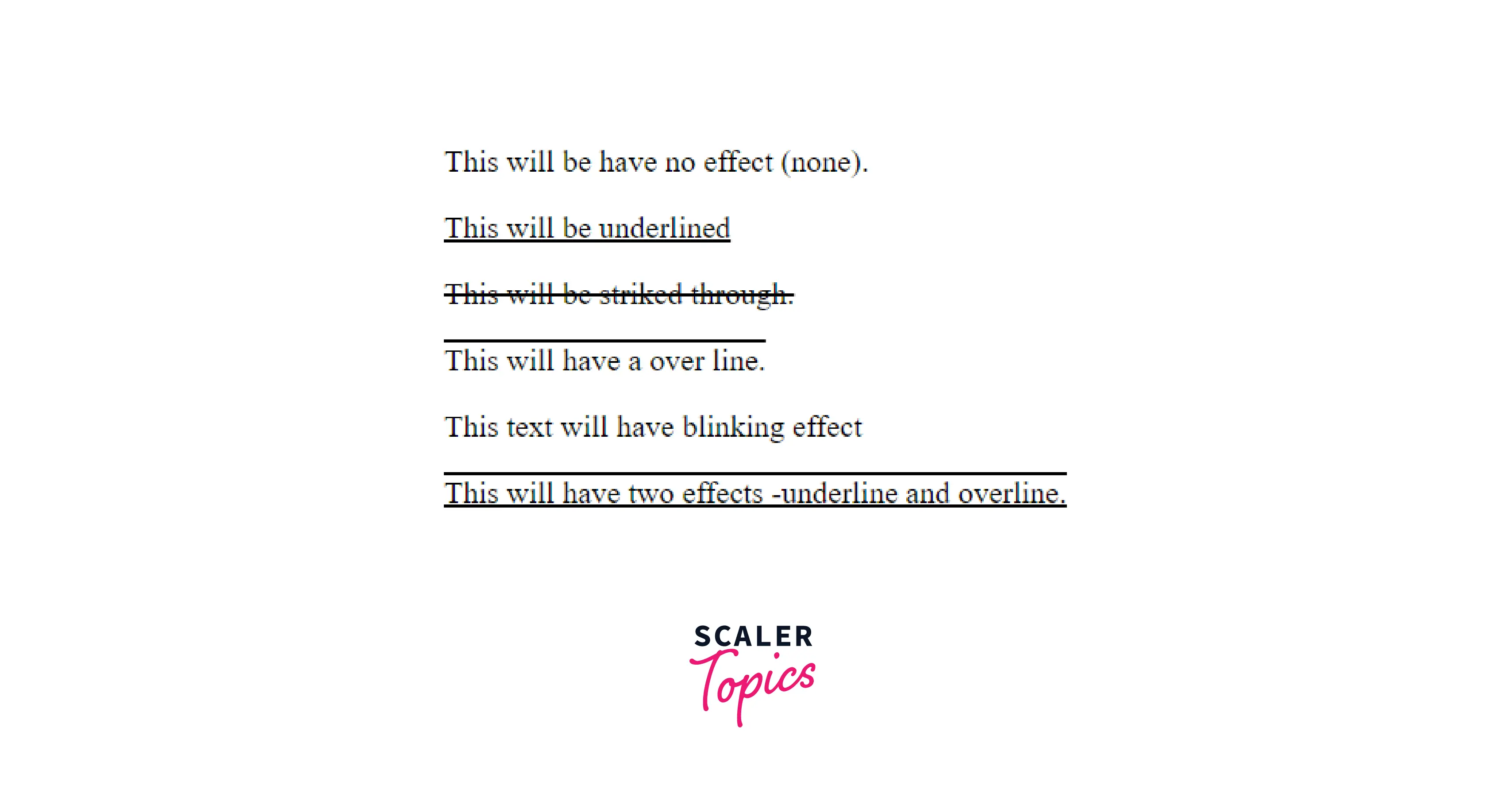
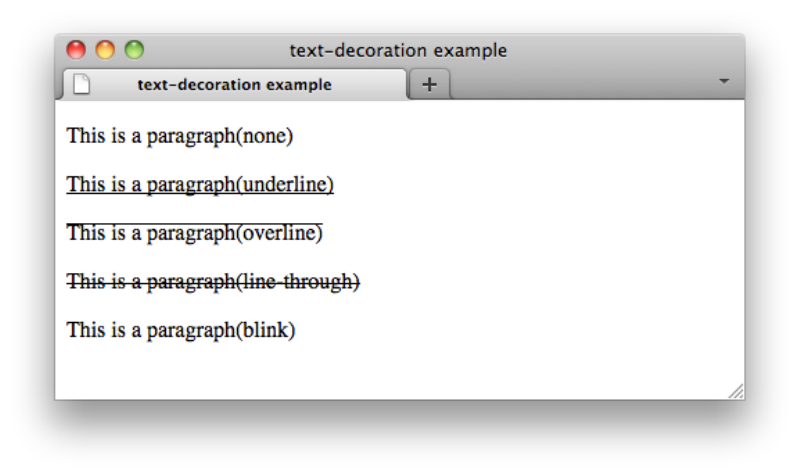
文字CSS 樣式. 文字的屬性text-decoration none | underline | overline | line-through | blink text-transform none | capitalize | uppercase | lowercase line-height. - ppt download

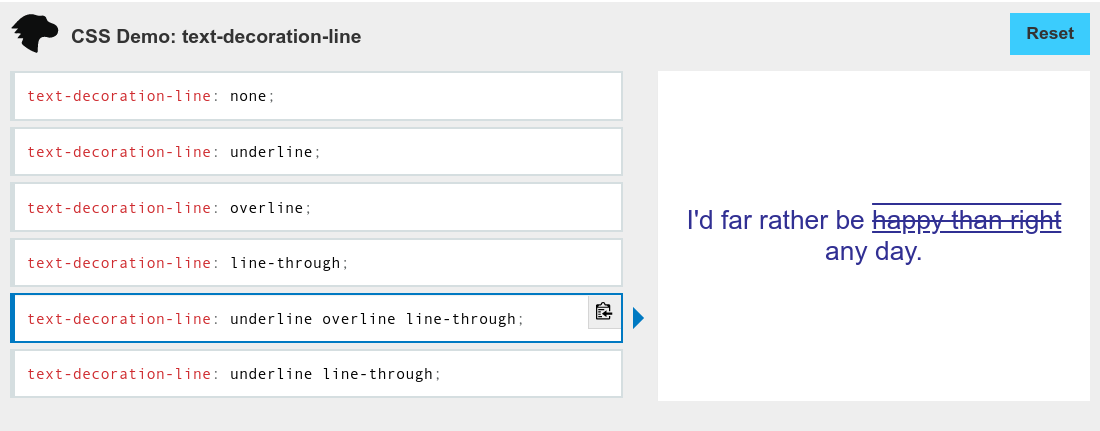
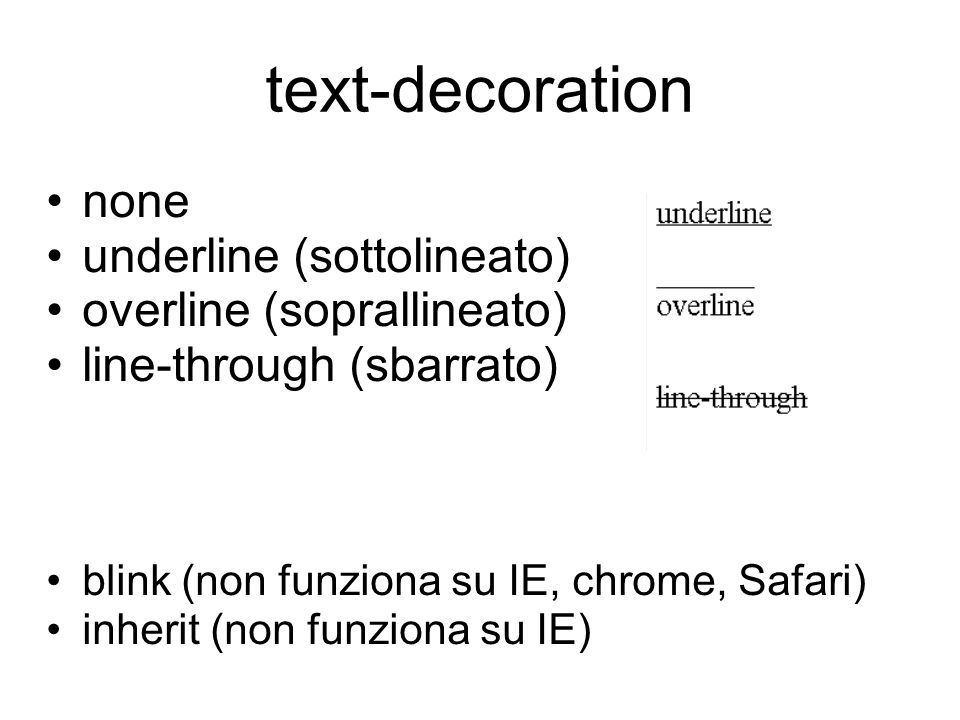
Text-decoration none underline (sottolineato) overline (soprallineato) line-through (sbarrato) blink (non funziona su IE, chrome, Safari) inherit (non. - ppt download

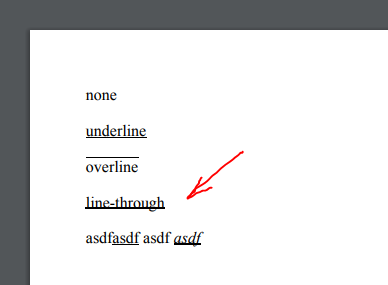
CSS { text-decoration: line-through; } doesn't work properly · Issue #136 · danfickle/openhtmltopdf · GitHub