Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

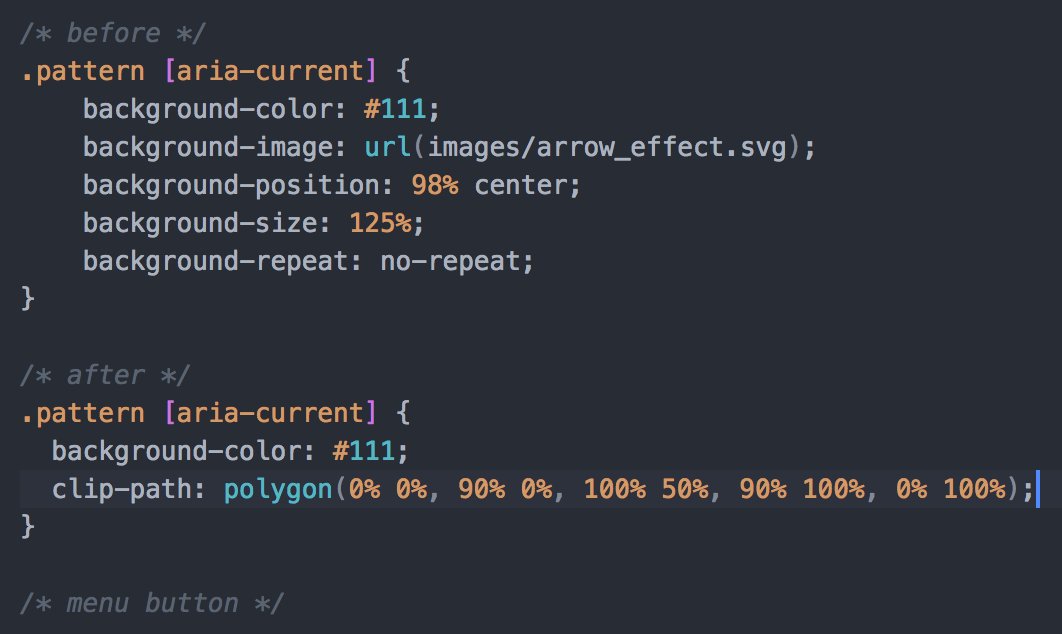
mastodon.social/@heydon on Twitter: "Using `clip-path` for an arrow shape. So much better than a background image. #CSS https://t.co/5sDum3WFUB" / Twitter