
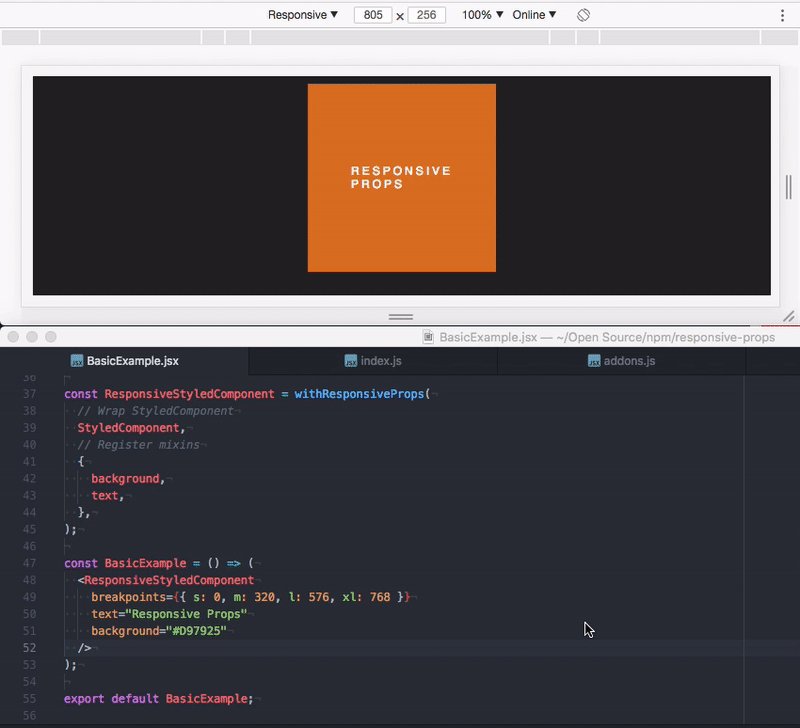
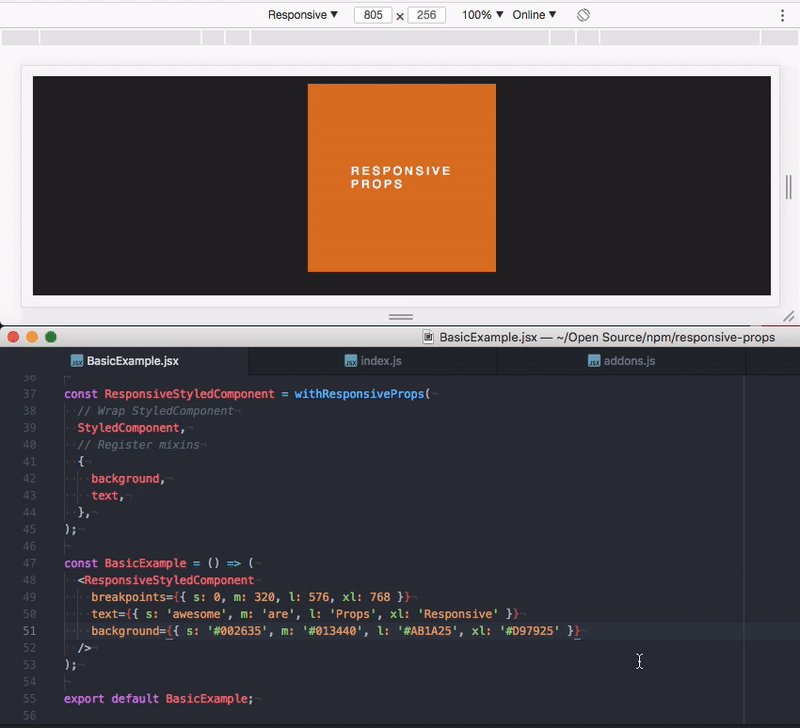
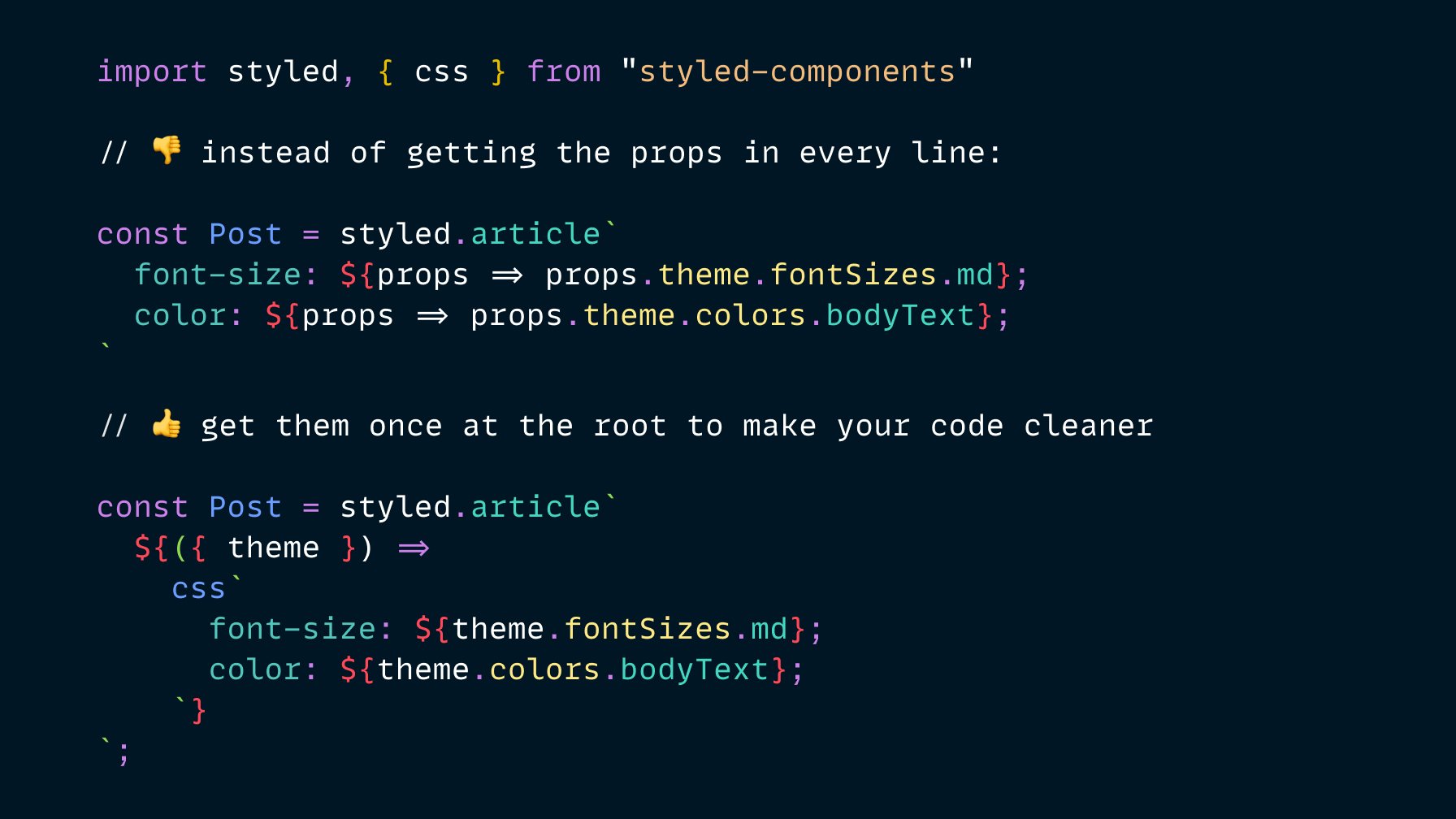
Sara Vieira | NikkitaFTW@tech.lgbt on Twitter: "✨ Styled Components tip: You can get the props at the top of the component so you don't have to do it in every fucking property

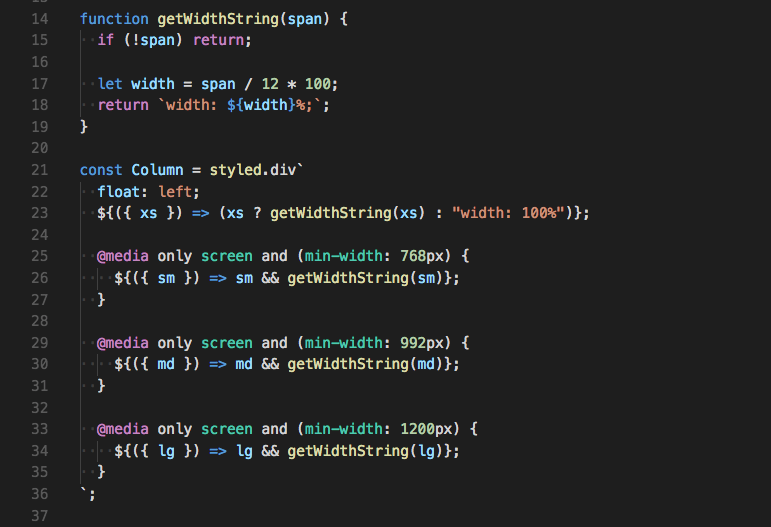
Implementing Media Query and Hover using Styled Component | React JS Tutorial in Hindi #25 - YouTube