
Mohammed on Twitter: "“@TheHolySin: The media only shows you what they want you to see. http://t.co/rjXCYGNBE8”" / Twitter

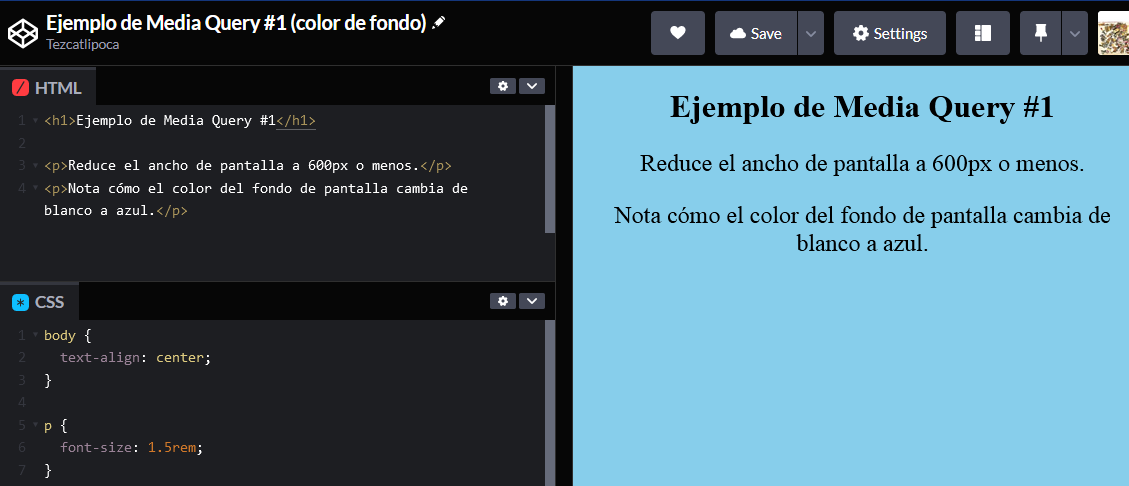
css3 - CSS: ¿Qué son los media queries, para qué sirven, cómo se agrupan y cómo implementarlos? - Stack Overflow en español





















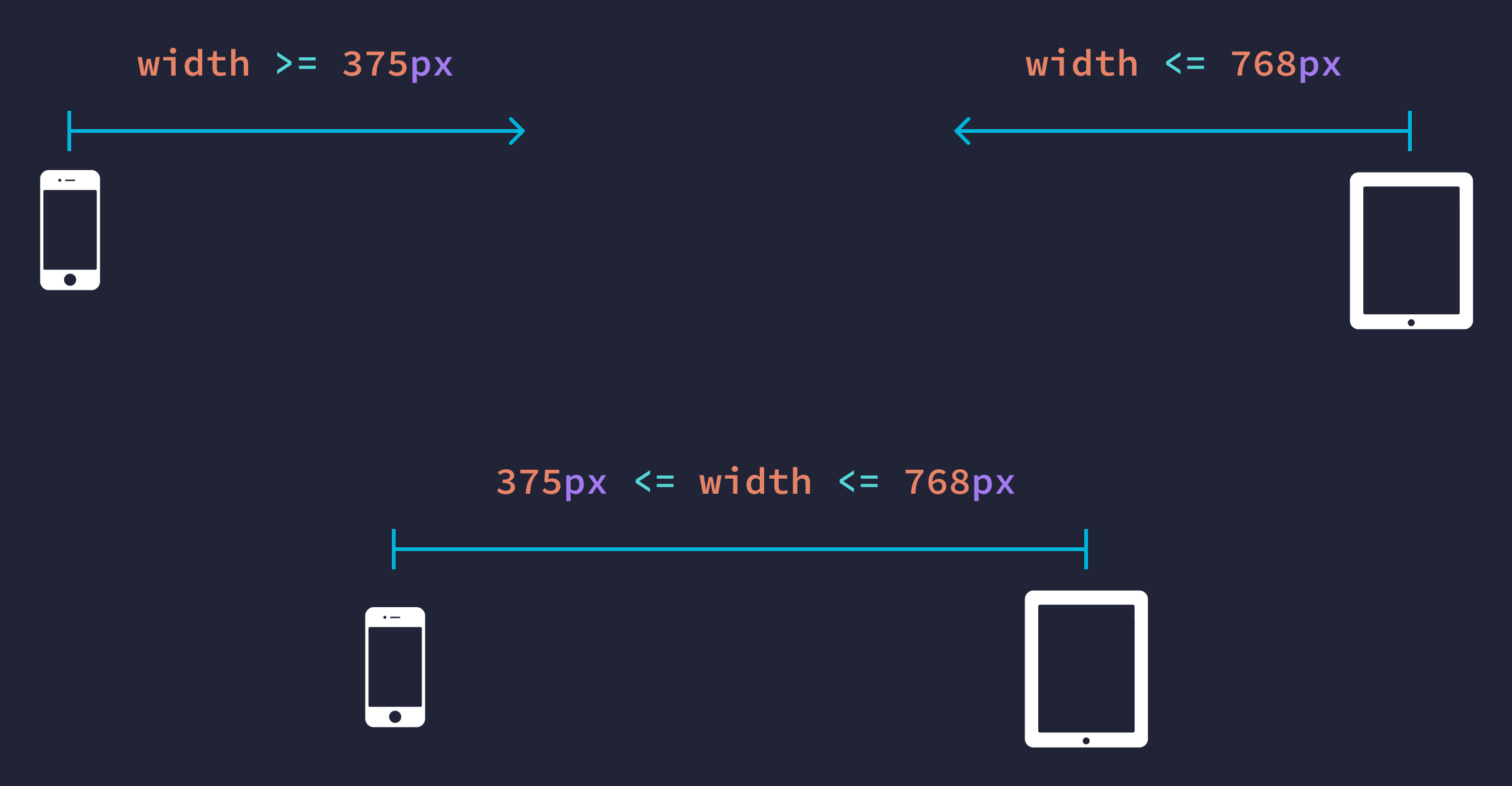
![What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED] What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED]](https://testsigma.com/blog/wp-content/uploads/What-are-CSS-Breakpoints-and-Media-Query-Breakpoints-2022-UPDATED.jpg)


