
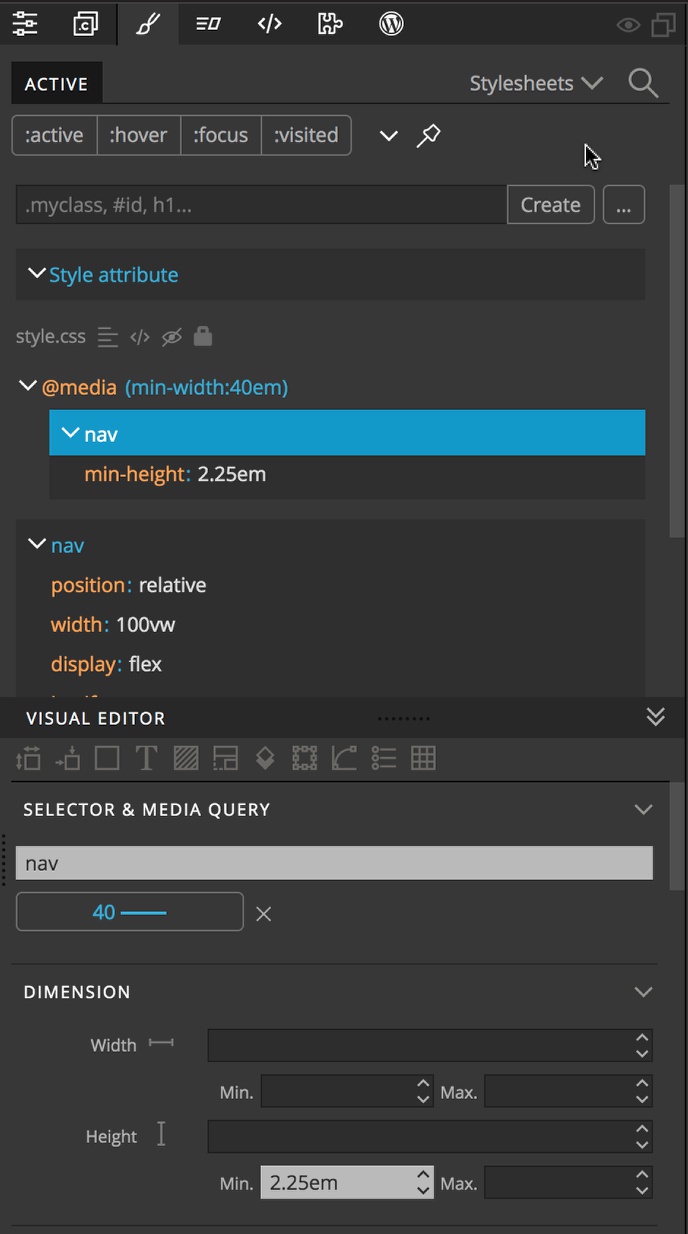
Using media queries and CSS functions to create a responsive design in Pinegrow | Pinegrow Web Editor

Cory House on Twitter: "You probably don't need CSS media queries anymore. Why? Because CSS has matured. We can go beyond mere responsive designs. Now, we can support *fluid* designs. Here's how:

Why is the correct answer has height as the feature on the media query only has width value? - CSS - Codecademy Forums

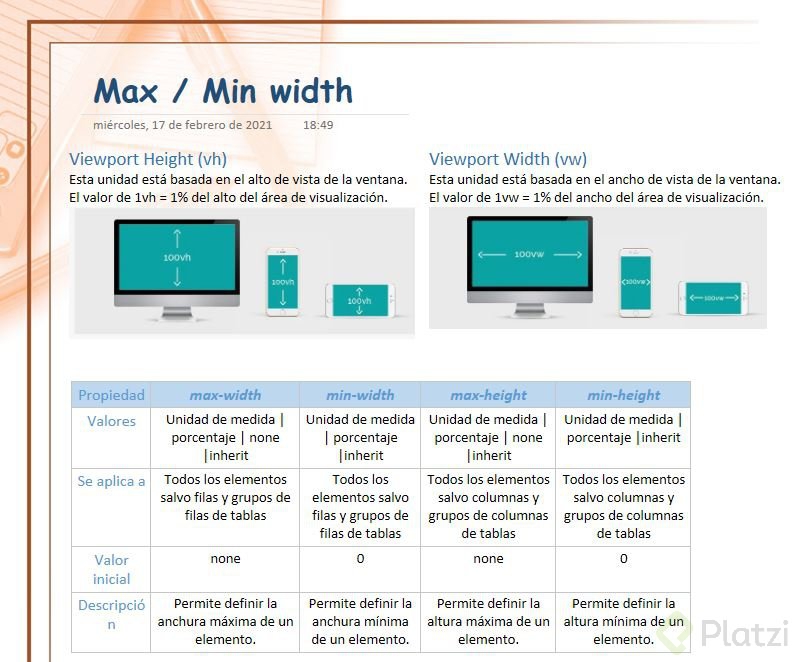
RELATIVE MEASUREMENTS Min-Width, Min-Height, Max-Width and Min-Width CSS COURSE starting at 0 #47 - YouTube