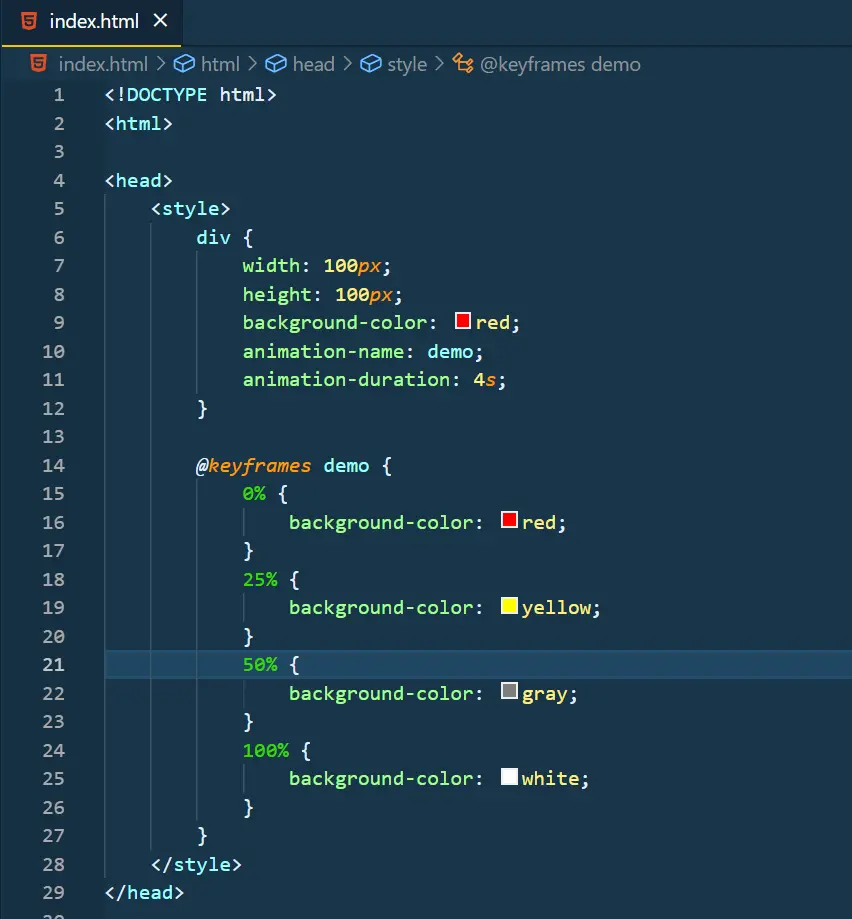
CSS Keyframes Tutorial | CSS Keyframes Explained | CSS Tutorial For Beginners | Simplilearn - YouTube
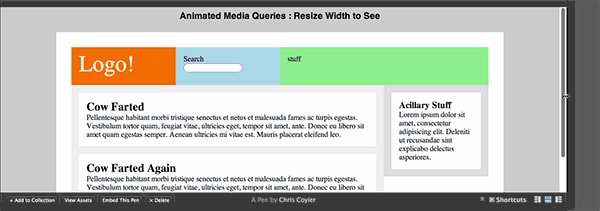
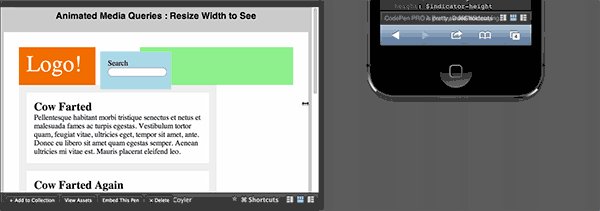
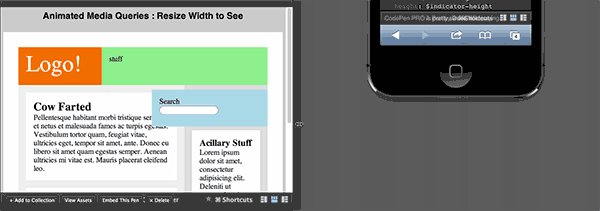
GitHub - TCotton/postcss-mq-keyframes: This plugin will move any keyframe animations from inside media queries to the bottom of the CSS file

Media query string interpolation error, "( expectedts-styled-plugin(9999)" · Issue #369 · styled-components/vscode-styled-components · GitHub