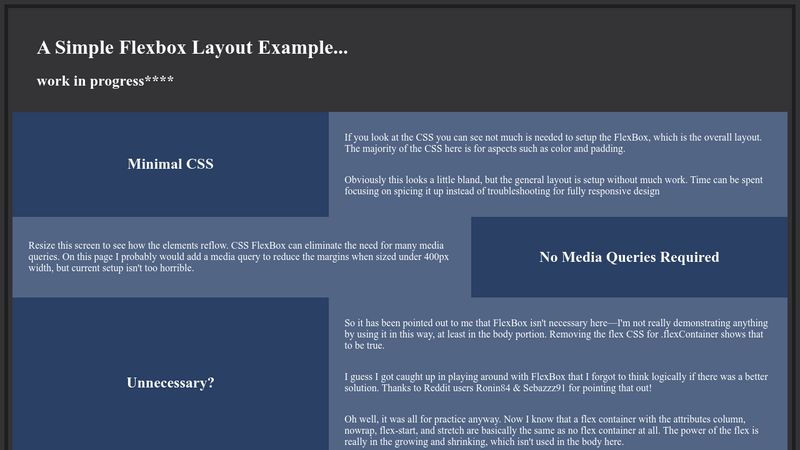
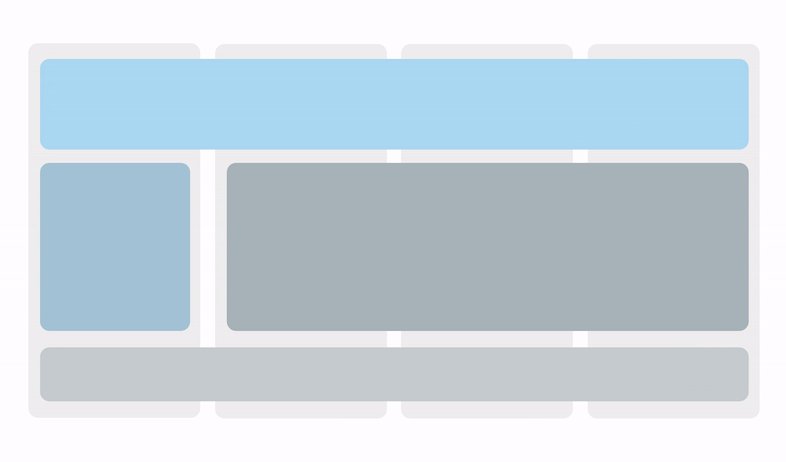
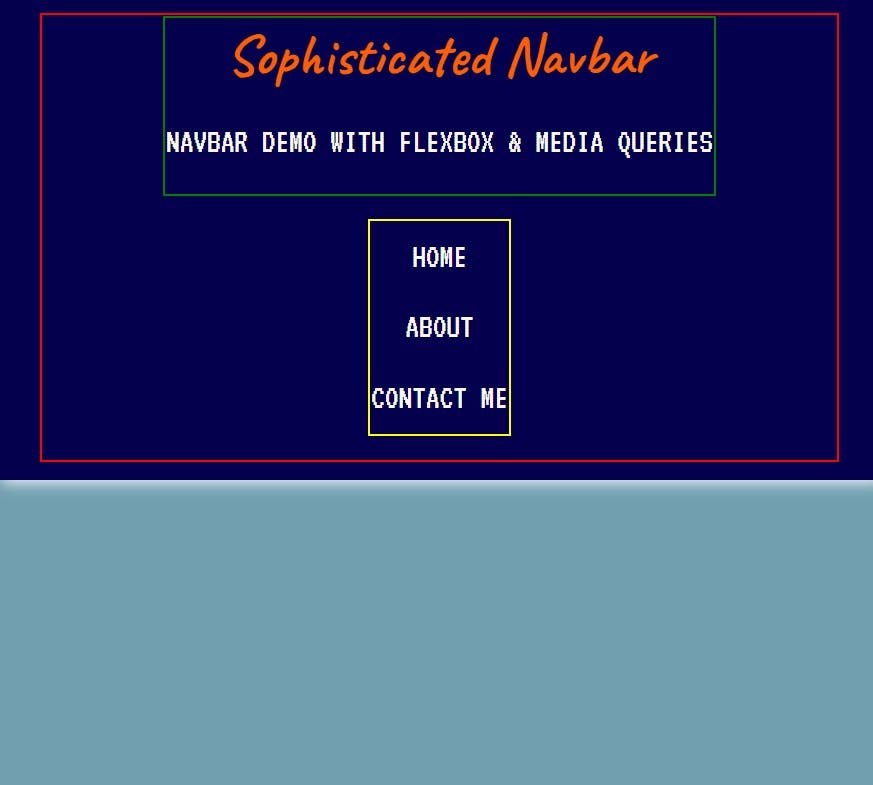
Responsive Design: CSS Flexbox und Media Queries | relative Meister - Programmieren lernen in Kirchdorf, Oberösterreich

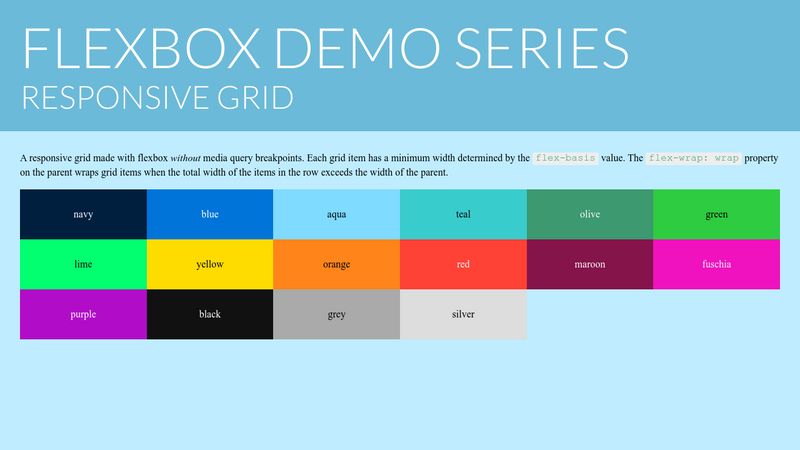
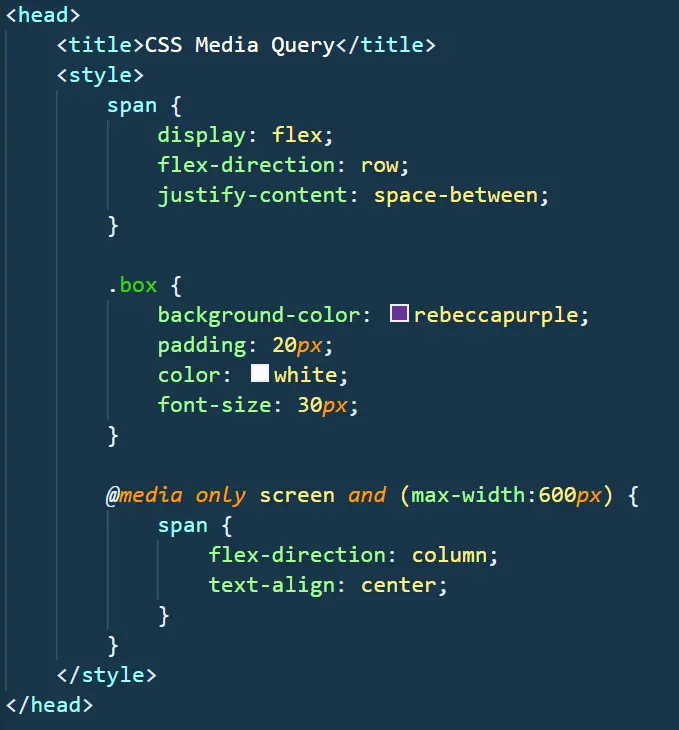
Cory House on Twitter: "You probably don't need CSS media queries anymore. Why? Because CSS has matured. We can go beyond mere responsive designs. Now, we can support *fluid* designs. Here's how:

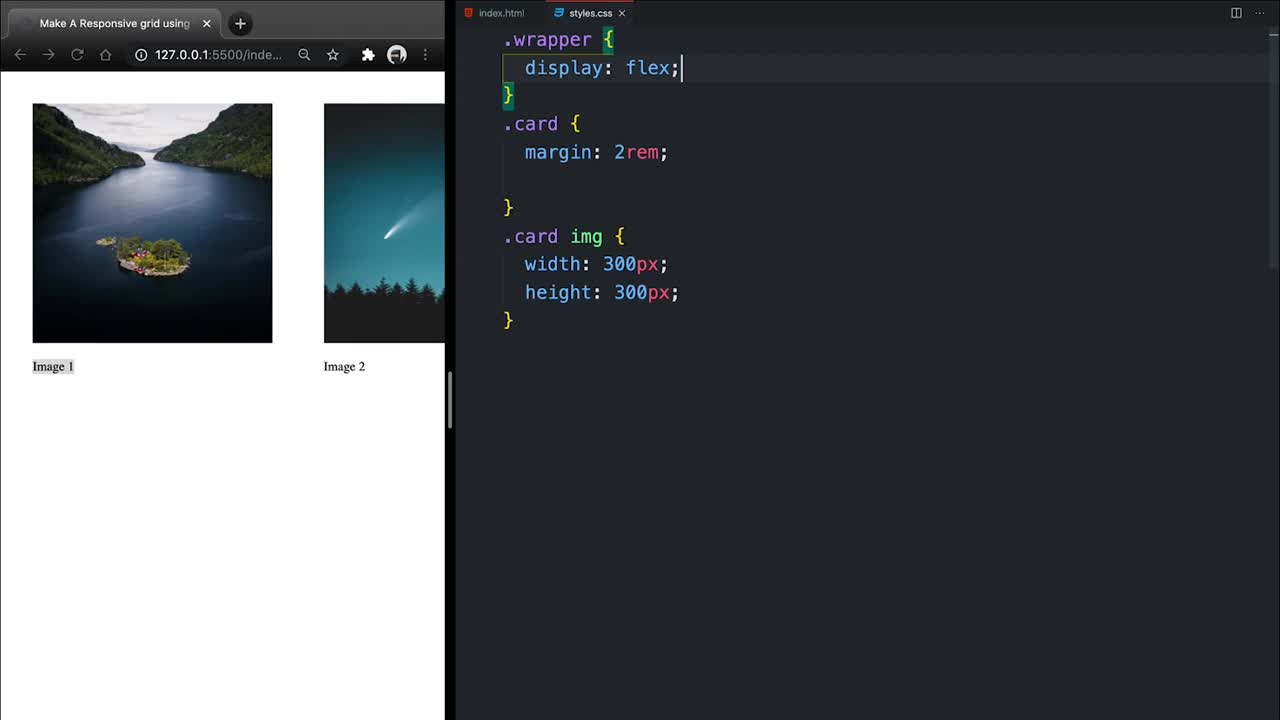
html - I am trying to implement bootstrap grids using flexbox and media query. During wrap the elements get extra spacing. How can I remove that? - Stack Overflow