Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

paquete de 9 signos y símbolos de colores planos modernos para medios de impresión web, como cuatro elementos de diseño de vectores editables táctiles digitales de flecha analítica 17207959 Vector en Vecteezy

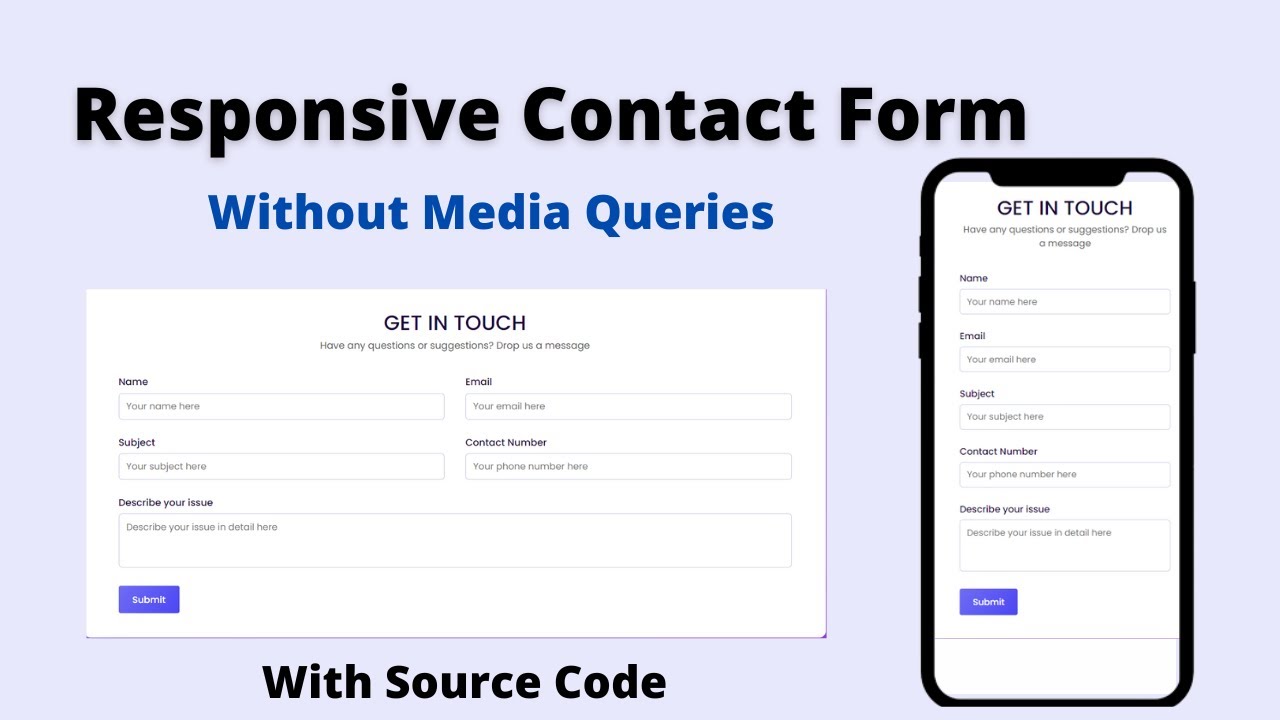
Crea una galería de imágenes con cuadrículas CSS (con un efecto de desenfoque y media queries de interacción)

Waveshare 10.1inch HD Capacitive Touch Screen LCD (G) with 1920×1200 Resolution HDMI IPS Display 10-Points Touch Fully Laminated Screen 160°Viewing Angle Supports Raspberry Pi/Jetson Nano/PC : Amazon.es: Informática