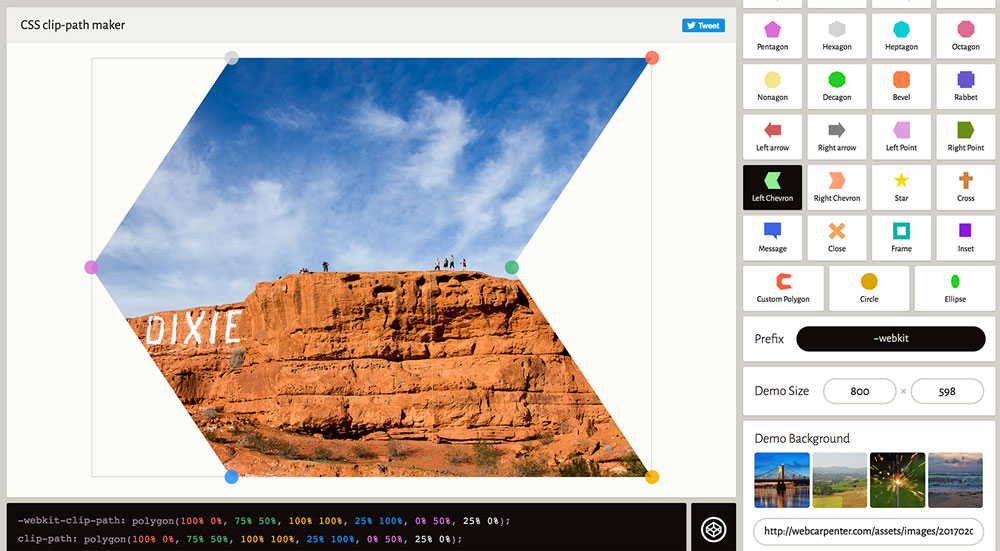
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

html - Can I overlap div elements with clipped paths in CSS without masking the child div? - Stack Overflow

Robot with CSS Sign. Technology Concept. Isolated. Contains Clipping Path Stock Illustration - Illustration of background, path: 42837273